Macromedia Dreamweaver MX - создание сайтов своими руками Материал по созданию несложныx сайтов своими руками. И так ВЫ скачали Macromedia Dreamweaver MX и установили его на компьютер. Если ВЫ это не успели сделать то рекомендую это сделать скачать его можно >>здесь<< . Материал по созданию несложныx сайтов своими руками. И так ВЫ скачали Macromedia Dreamweaver MX и установили его на компьютер. Если ВЫ это не успели сделать то рекомендую это сделать скачать его можно >>здесь<< .
Замечательно, запускаем программу, по ярлыку "Macromedia Dreamweaver MX". Программа предложет Вам зарегистрироватся, откажитесь на "позже", далее она спросит у вас как отображать вид программы, выбирите "код и дизайн".
Macromedia Dreamweaver MX несет основной смысл работы симбиоза создания WEB страниц html кодом и одновременно вручную дизанерским методом, вставляя блоки таблицы и текст с рисунками очень подобая работе в Microsoft Word. В этом материале будут расскрыты два варианта работы с Macromedia Dreamweaver MX:
1. Урок создание простейших статических страниц.
2. совестная работа с сайтом созданном на ресурсе ЮКОЗ
1. Создадим протейшую страницу с табличкой из трех колонок и трех строчек в ней с привествием по середине, фоткой банером сверху, и ссылками на другие страницы снизу.
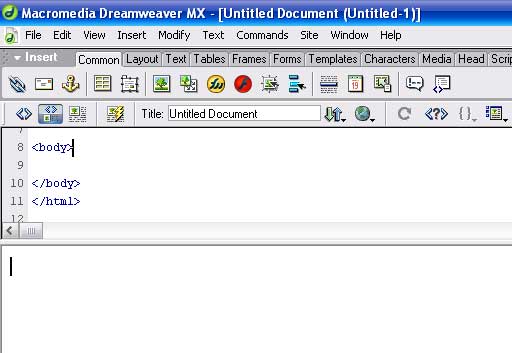
Программа запущенна:
Вид программы Macromedia Dreamweaver MX должен выглядеть так

Соотвественно видим что программа раздена на два горизонтальных поля:
поле кода
поле дизайна, где мигает "курсор"
Первым делом необходимо выбрать кодировку Windows1251 на русскую.
правой клавишей мышки жмем на поле где мигает курсор и выбираем самое нижн.. строчку меню: Page Properties
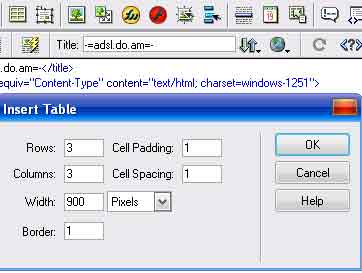
 откроется меню выбора кодировок и прочих "фишек". здесь мы выбираем назавние вашего сайта в заголовке и выбираем кодировку как показано на картинке (Windows 1251)

Теперь ваша страница будет руссифицированная. Можно продолжать дальше:
Вставляем таблицу - выбираем иснтрумент таблица в поле "меню кнопок" вверху программы и заполняем нужные значения, ширина ячеек 1 , размер таблицы 900 пикселей по ширине:
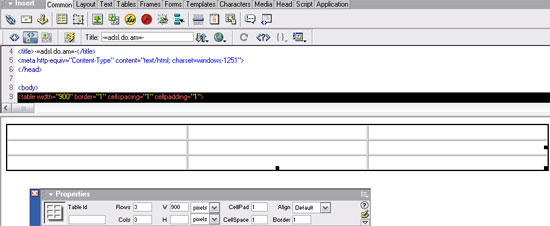
 Отобразится следующий результат на экране:
Наша таблица и ее ее статус в панеле управления ниже 
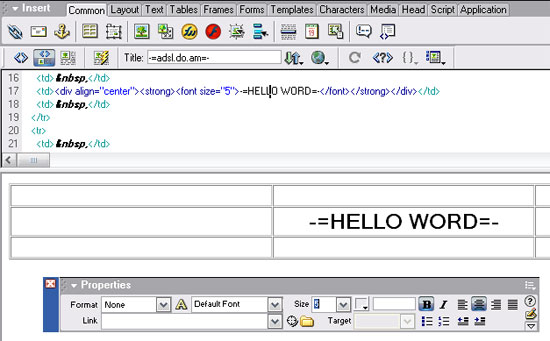
Теперь можно ввести текст в таблицу уже привычным методом, за одно выставим размер шрифта и сделаем его жирным, точно также как в WORD

Прикрасен виден результат работы, а также автоматический перевод его в режим кода HTML вверху программы в поле кода, как показано на скрине.
Незабываем сохранить нашу работу на жесткий диск. Для этого в меню "Файл выбираем сохранить и сохраняем Куда вам удобнее.

Теперь вставим рисунок в одну из ячеек. Помним что размер рисунка здесь обязательно имеет конкретное значение в пиксилях, по горизонтали и по вертикали, поэтому выбираем рисунок шириной 700 пикселей по ширине оставив первой колонке и последней 100 и 100 пикселей. Чтобы вставить используем графическую панель с кнопкой "дерева" Image

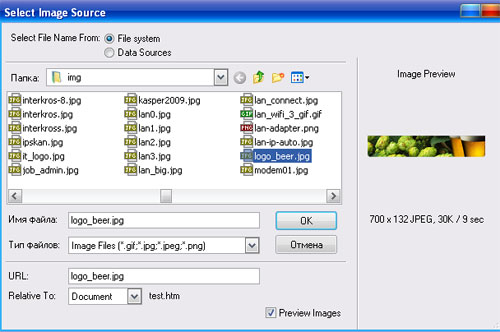
Выбираем наш файл картинку стандартным методом:

Результат:

Результат отобразится ввиде вставленной картинки на страницу
Чтобы отбаллансировать таблицу до потребного вида расставим физические ее размеры в каждой ячейке. Для этого курсором переходим в каждую ячейку и расставляем там занчения в крайних левых по 100 (ширина) в средних 700 в правых 100, как показно ниже.

Наша таблица имеет жесткий формат 100 700 100 высоту столбцов также можно отрегулировать по желанию. Выставим вертикальную центральную ячейку с hello word высоту 300. Теперь разберем, как вставлять ссылки на страницу:
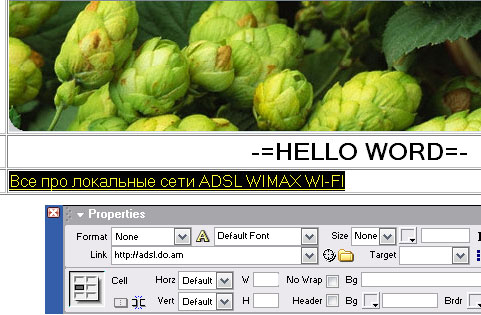
В третей строчке таблицы ниже пишем название ссылки на сайт и помечая текст в мастере ссылок ниже указываем адрес необходимого сайта:
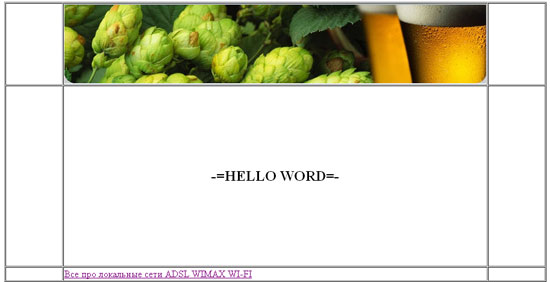
 Результат получился следующим как и планировался по началу:
Отрыт в Опере из того файла под именем кторым мы его сохранили, в тот же каталог где лежит и картинка. Дело в том что очень важно отследить где лежат картинки и где лежат ваши сохранные файлы html сделанные в этой программе. Для простоты желательно их держать в одном каталоге, но далее для более сложных сатов где картинок сотни лучше использовать подкаталоги.

Теперь Вы можете это выложить в Internet на любой хостинг.
есть вопросы? icq 972-З-982
 Введите цифры по сцылке и ответ на простой вопрос Введите цифры по сцылке и ответ на простой вопрос
-----------------------------------------------------------------
|